Emery Wells presents the new features in Frame.io 2! Learn how to create projects, upload media, make version stacks, add comments & annotations, change status labels, send Presentations & Review Pages, publish to Vimeo, and use the Premiere & FCPX integrations!
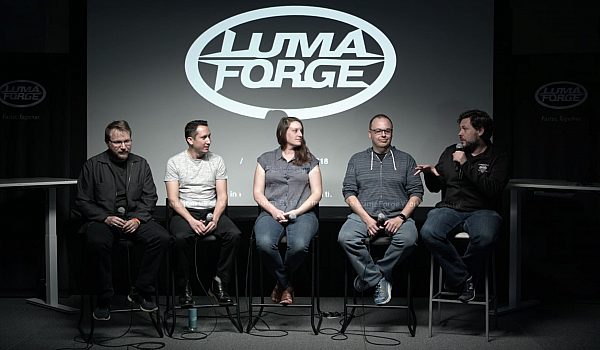
So you guys have already heard of Frameio. Awesome. How many of you guys use frame IO? All right, half of you. Um, so I'm gonna I, I first I want to, for those of you that don't know what frame IO is, I want to tell you what it is and also why we built it. So frameio is a, is a video review and collaboration platform that my cofounder and I started building as an internal tool at my post production company. So I am you guys, I've done post-production for 15 years. Lived in the trenches, been a video editor, but in motion graphics, artists and visual effects and visual effects, supervision and pipeline engineering. And we were just having challenges collaborating on this stuff that we were working on. I used to collaborate all this Saturday on nightlife, digital shorts and commercial parodies and do Superbowl commercials.
And how many of you love getting feedback from your clients? It sucks. It's really hard. So what are the challenges that we have when we're working on video? Well, first we have huge files. We have big files that we need to share with people, with vendors and client and clients and just, you know, one another. And we use file sharing services like Dropbox or we transfer. And that's fine if you want to send somebody, you know, a one off, Hey, here's, here's the, here's the prayer as file you need, but when you want to send work in progress and get feedback from your, from your clients, like, Hey, here's the latest cut. Do you have any notes? Do you have any thoughts? Is this approved? What do we turn to Vimeo? YouTube, we upload something, we make it private and put a password on it, send a link in an email and then try to have these collaborative conversations in a static email on moving visual content.
So what are these conversations like at one minute and 10 seconds in two frames? There's this thing happening in the upper right hand corner that I don't like. And then the thing he says after that should come before the thing you said before and then, Oh that bit we cut out last week. Let's bring that back in. Right? You've all had these conversations, or what about when you get a list of notes back from your client about, you know, legal requirements or logos that need to be removed. It's, it, it doesn't make any sense. And whatever time code they're referencing, it's wrong. It's always wrong. Every time you can burn it in and it's still wrong. It's like, what the hell are you looking at? So, you know, and the more the more professional something gets, the more people are involved, right? You have five, 10 people all chiming in at different times.
You're getting, you're getting, you just bombarded with links from all these different places. And unless you're super organized, let's, let's be honest, most of us aren't, right? You're, you're not, you're probably not kind of bringing all those links into an Excel doc as you're getting them with their associated passwords. So inevitably, you know, the week later when you actually need that thing that somebody sent you, you're searching through your email, you don't even remember who it was that sent it to you. Cause there's some person at a company you never talked to. So you know, uh, the process really wasn't, wasn't good. And you wind up with your media and your conversations just spread out across all these different services. Uh, so my co founder and I started building frame IO really just just to solve the problems for ourselves and I'll walk you through a kind of an overview demo and then also everything that's new in frameio two which we just launched two weeks ago and this was by far our biggest update yet with over a hundred new features and improvements.
The stuff that you guys have been asking us, for those of you that have been using it and stuff you guys have been asking for for the past couple of years, just to give you a real quick context, we launched frame IO at NAB two years ago and when we launched, you know, we had no one had heard of us, we had zero customers. And today we have now over 300,000 people all around the world that are using frame IO. So apparently you know, a lot of us feel the same way, that the process really was broken and it could be a lot better. So let me jump into the demo and uh, and kind of give you the lay of the land. So we have a list of projects over here on the left. You have your current project in the middle and people that have access to that project are added at the top.
So everything is totally private and secure by default. There's no really public components or frame IO, this is about private collaborations. So I'm going to take you through an example workflow and create a new project. So this was an express commercial that we were working on a while back and we have the ability to set some permissions for what people are allowed to do in this project. So if you want to restrict your collaborators ability to download and things like that, you can, you can do that here. We also have an integration with Slack. So how many of you guys use Slack? Yeah. So if you haven't Slack as a, as an awesome chat tool, it's like AOL chat rooms re-imagined. But for internal teams it's a great way to to just not send email to one another. So we have an integration with Slack, which means everything that happens in a frame, IO project, all that activity kind of flows into a Slack channel.
So I definitely encourage you guys to check that out. So I'm going to create this new project and the first thing we need to do is grab some media from the desktop. So I have a mix of video, audio and stills and you don't have to pre compress anything. It doesn't have to be in any special format. You can upload camera original file format, you can upload 4k pro res. We store that original file totally untouched. So you can use frame IO for file sharing. And we have an accelerated file uploader, which means you can upload up to five times faster than Dropbox. Uh, you can upload as fast or faster than the dedicated accelerated services like Aspera and Signient. We built this ourselves. It's just built into the product. You don't have to download something extra, you don't have to download a Java applet or a desktop client just works.
And you really do see the speed, the speed differences. When that file hits our server, we generate proxies. So we make three MP for proxies and that's what you're playing back on the web. Or in our integrations with premiere and after effects or our, our native iPhone app, we also generate these hover scrubs so you can quickly get an idea of what your footage is. The whole interface is built to be very desktop like so you can drag stuff around. It's built for speed. So we have things like quick look, so you can just space bar while you're hovering over a clip and then you can just cycle through your media with the arrow keys. That's really nice way to just kind of cycle through things. So I'm gonna now I'm gonna jump over to another project that I had previously set up and one of the things we manage is version control. So during the creation process there's an endless number of versions and rather than having 25 thumbnails of all those different versions or worse, 25 individual links in your inbox, potentially with different associated passwords, we create version stacks. So I have two clips here that are two different versions of the same edit and I'm just going to drag the new one on top of the old and I've created a version stack and the versions will now be available to me when I'm in the player. So I'll jump into the player so we can play things when I start typing, the video just automatically pauses. So I say, wow, love this shot. I hit submit when he was going to miss [inaudible].
But sometimes a comment on its own is not enough. So you know, we've all gotten those, those notes back from clients and they say remove logo. And you look at the, you look at the screen, you don't see any logos or you see five logos or you know, one logo that kind of looks like a logo, but does that we need to be removed. You don't know. So sometimes you need, you need to further communicate your idea. And for that we have this paintbrush tool. So I just click on the paint brush tool and you can draw directly on a video frame and we have different shapes and colors, so you can be very specific.
And then we have things like hashtags. So hashtags in comments are ways to categorize your comments. So I said hashtag legal but you could say hashtag VO hashtag VFX hashtag whatever. And then you can organize comments by those categories. So all these comments are timestamped so I can just click on any comment and get taken directly to that frame as well as any associated annotation. And then these comments also act as something like a task list so I can Mark them off as complete. If I'm on the receiving end of them, I can say, yeah, that's done, that's done. And a simple as that. So that version stack that we created earlier is available to us up here in this dropdown. I can load any previous version so I can go back and see what version one looked like, but I can take it a step further and compare version side by side and we can now play them back. This way you can see one's color graded one isn't, so we can play them back this way.
You can choose what audio track we want to listen to which is pretty cool. And we have something that's really simple that um, you wouldn't be expected in a web app, but all of you guys would appreciate, which is things like JKL so you can play back single speed, double speed, quadruple speed. These are two HD, 10 80 videos playing back, totally performed at least side by side in a browser. So a, we have a few other features that I want to point out in the player, which are, which are kind of neat. So we have a loop function that's that simple. It'll loop stuff. If you're doing, you know, visual effects, motion graphics, you want to loop a shot over and over again. That's, that's cool. But we have a power loop feature, which is when you're playing back, you can hold down the archi and you can see I'm just selecting a range. It's blue. And when I let go, it's gonna lose just that range. So you need to inspect a small area more closely. Uh, you can just hit the Archy and select a range.
So let's say everything's looking great and this is approved. Uh, and I want to let my team know that it's approved. We have these status labels so you can set it as approved in progress or it needs review. I'll go ahead and hit approved and it'll ask me if I want to notify anyone. So I'll let, I'll let the team know that this is, this is good. So I'll say, looks great. And now they'll get a notification that it's approved. And when I go back into the project, I can see the labels right here on the thumbnail. I can also easily identify stuff that needs review and things like that. So everything I've showed you so far is really focused on kind of internal team collaboration. This is what you might be doing if you're working with your internal post house and things like that.
But what do you do when you want to get feedback from external clients or you want to present to an external client? So we have, we have two options for that. The first option is to share is what we call a presentation. And a presentation is a simple viewing page that you can brand with your own company's branding. So you set, first of all, turn on sharing. We have a few options we can set here. I can enable a password if I want, I could enable it downloads. You can set an expiration date, but this is where you can set your brand color, you know your background color. I'll make this white and then just have a, a sort of a Vimeo style or YouTube style link that you can send to somebody, right? And you can put multiple assets on the same page. So if I deselect this asset and I hit shares of presentation, now I have all these assets on one single page, kind of like a blog style layout.
And where we're headed with this presentation module is we're going to build lots of beautiful templates so you can kind of display your content in different ways. So this is really good for final delivery or final presentation, but while you're still working on stuff and you want to collect feedback from external clients, we have something called a review page. So I'll, I'll say share share is a review page and I can select the assets that I want to have my clients review. I'll hit share for selected items and this is where I can configure what that client is going to be able to do on the review page. So first maybe you don't want them to approve stuff. Maybe that's not part of this workflow you cause you could disable that, those, those labels, you could say, I don't want them to see earlier versions.
I just want them to see the most recent version in the stack. So you can enable or disable that. Obviously you can enable or disabled download, require a password. And then my favorite is the exploration. So we all have stuff that we kind of send out to people and then it just sort of floats out there on the internet and we forget about it. So you can set an expiration date and say, you know what, this is just going to be available until Friday and then you don't have to worry about that stuff, uh, floating around. So, uh, I'm going to generate this link. I can email it to my client directly from within the panel. I'll open an incognito window and show you what a client would see. So the first thing we show them is a 60 second explainer videos. So they know how to use the tool.
It's simple, but they need a little direction. Hey, leave your comments here, use it. Use the annotation tool Mark as approved if you want. So they can watch that little one minute video. And when they're ready, they're in the player. They see just the assets you shared with them at the top. They don't have to log in. They don't have to have an account. You can send us out to as many people as you'd like. So when they leave a comment, I'll just leave a dummy comment here. We just ask them for their email and their name so we can send them notifications about, you know, new comments that are being left. Um, but that's it. There's a few other cool features. I wanted to mention a couple of new things in a, in 2.0 that we released. So first we have publishing de Vimeo. The publishing happens really fast, so I'm going to say publish the Vimeo.
I have full control over all my Vimeo publishing options. I'm just going to Mark this as a only visible to me and I'll hit publish and it happens instantly. It's done. It's published to Vimeo, and now we're just waiting on Vimeo to do, to do their thing and compress it. But we sent it to Vimeo instantly, and it can be a five gigabyte file, whatever it happens, it happens. Uh, I like to say it's faster than publishing directly to Vimeo, uh, natively. So that's a nice tool. Uh, we also have the ability to download those proxies that we created. So all these files are for K pro Rez, everything I have in this project, but I can, when I hit download, I have access to those MP4 proxies. So if you just need to get something quick and easy and not download the multi gig file, you can, you can download that.
So that's kind of the core collaboration tool set in the web application. Now we also have integrations with all the most of the desktop creative tools. We have an integration with final cut pro premier pro after effects and media composer, the ones that are the most advanced. I'll be honest, our premiere and after effects, they're really awesome. So I'm going to show you those first. So I'm over here in premier and this panel is, is our panels. So it's a free download. Basically you get everything that I just showed you in the web application available directly inside premiere, which is amazing. So for us as editors, you don't have to switch contexts. You can stay in premiere while the people kind of outside of the editing world can be using frameio on their phone or in the web application. So I have a timeline here, simple edit.
And the first thing I want to do is I want to upload it, right? So I'm gonna hit upload, upload active sequence, and I can choose what format I want. We have a few presets that we think are most common, but you can also select your own. This is a Adobe media encoder preset, so I'll choose web seven 20 and I'll choose the whole sequence. A few really useful options here. So first we have something called auto versioning. So if you've uploaded this sequence before, the next time you upload it, it just auto increments to the next version. In a version stack, you can choose to keep the rendered file or not. So we have so many of these intermediate files, these work in progress files, it just clutter up your drive. You really don't need them, they're not final and you don't have to choose to to keep them.
So once it finishes rendering and uploading, it'll just discard them. And then lastly, you can export any markers that you have already in the timeline can be converted to frame IO comments. So I'm going to hit upload. It's asking me to set my scratch disk. You only do that once. I'll hit upload and we're launching Adobe media encoder so you can see it and this is in the frame IO panel. You can actually see the live status of the render, so it's almost done rendering. And as soon as it completes rendering, it's going to start uploading. So you know, this just removed five manual steps that you would have had to do, you know, send to media and coder sets your preset, render it to your, uh, to your, to your desktop or wherever you're going to, wherever you're going to do it, send it to upload it to a file sharing service, send that to a client in an email.
All of this just happens basically with one click. So I've rendered it, I'm now uploading it. As soon as it gets uploaded, it's going to notify all the participants of the project that there's something new to watch, where they can open it in the browser on their phones and start leaving comments. Alright, so that's up on frame IO. And one of the coolest parts of this whole, this whole workflow is as, as clients start leaving comments. So say they say, you know, to contrast [inaudible] any comments that you're getting from the outside world, they're going to, they're going to pop up in here in real time. So you'll literally see them popping up. And as you can see, the frame IO client, the frame IO a window is sinked with your premiere timeline. So when I scrubbed the video in frame IO, it goes to that same frame in the premiere timeline and I click on a comment and it actually minimizes the video, opens the comments panel and takes me to that frame in the timeline so I can immediately take action, make the correction and then hit upload again with one click, it'll auto version and just go through that cycle all over.
So you can really kind of take these feedback cycles from sometimes you know, days to minutes or real time. You can just kind of work with someone in a, in a pretty natural and a pretty natural way frame. My own premiere kind of gives you a cloud based bin so you can have multiple editors have this, this project open in premiere. You can be sharing assets between each other. You can import and export outset assets from frame IO to premiere. Let's jump over to final cut from uh, almost two years ago with the first integration we launched was, was with final cut pro. It's a desktop companion app. It's free on the Mac app store. This is what it looks like. Real simple. The first thing we offer is just a simple way to get your projects out. A final cut into frame IO. So first let's go to share and we give you two presets in H two six four preset and a source preset.
The source preset, we'll take whatever the project is set up too. So if you want to share Perez and your S, your project is set up the prayer as you'll wanna choose source. So I'll choose age six, four and hit next and it's going to open up the companion app. Now I have two options. I can share the entire timeline or project or I can share individual clips. And if I choose individual clips, I have a couple interesting options. One, I can choose to export only clips with markers. So I had a few clips that I had that I marked in the, in the timeline and this is a great way to get, you know, a lot of times you have a couple of clips that need to go out to somebody for VFX or something like that. You can just Mark, Mark, Mark and the timeline.
So let's, let's go through that process real quick. So I have these three clips marked. Let's say you know what this shot I need to send out to somebody. So I'll hit em to Mark it on the timeline and I go share. I'll just do HD six four for this cause it's, it's a faster, I'll do share individual clips, export only clips with markers. I'm going to create a new project called this Luma forge it create and upload. So final cut is rendering the clips here and as soon as those renders are complete, it's going to upload those clips as individual clips from the timeline. We didn't have to pull them out and export them individually and you know, save them individually and upload them individually. It's all just going to happen automatically. So that render is, looks like it's about complete. Now we're uploading these, these clips to frame IO so I can now open that clip in a browser and all the participants of this project's got notified that this stuff was up and ready and you have that. That could be in 4K prores as if that was your project. And it was just, it was just that simple. So here's those four clips. So that's the first step of getting stuff out of final cut pro in into frame IO. But the next step is you probably want to get comments or feedback from a frame IO back into final cut. So here's the whole sequence that I uploaded earlier and I have, it looks like I have a handful of comments, several comments so I can go to the the download comments and download for final cut pro. So we have a bunch of different ways you can export comments, you can print comments out, show you what that looks like real quick. So you can get a sheet that has the thumbnail, the annotation and the comment, the completion status. But I can also export as a CSV and XML or plain texts.
And the best one is export to final cut pro. And for those of you that do use media composer, we support media composer as well. So I'll download for final cut pro and we downloaded this FIO XML format and I just hit open, I'll choose to import it to this L'Oreal project. So we now we created this compound clip that you can just throw onto your timeline and I'll come over here into the index, make sure I have comments turned on, I do. And now I can just cycle through these clips and I have my comments, my annotations, all right here in the timeline. Simple as that. So that's the workflow in final cut pro and I, that pretty much wraps up the presentation. The last thing I want to mention is that again, everything I showed you in the web app is available as a native iOS application. And last year we launched this last year at Apple's WWDC event and we won the Apple design award for that. So they only give out.
Thank you. We got to go up on stage and receive the glowing cube and they only give out eight per year out of the hundreds of thousands of apps that are released on the app store. So, um, it's a really good app and uh, you can really get to kind of do all this from, from the iPhone app. So that's frame IO. Thank you guys very much.


 Mobile
Mobile
 Tower
Tower
 R24
R24
 Builder
Builder
 Manager
Manager
 Connect
Connect
 Kyno
Kyno
 Media Engine
Media Engine
 Remote Access
Remote Access
 Support
Support